Xin chào các bạn, sau nhiều bài chia sẻ template blogger thì bài này mình quay lại chia sẻ thủ thuật blogger vì hết template để chia sẻ rồi. Bài viết này mình sẽ chia sẻ cho các bạn cách thêm lượt xem bài viết Blogger sử dụng JavaScript và Firebase.
Bài hướng dẫn này sẽ không yêu cầu các bạn có nhiều kiến thức về HTML, CSS hoặc JS vì code mình chia sẻ đã có sẵn. Các bạn chỉ cần triển khai đúng theo hướng dẫn và chèn đúng cách trong template của các bạn là được. Các bạn có thể xem demo ngay tại Blog mình nhé!
Tạo Realtime Database và thêm Rules
Đầu tiên, chúng ta cần tạo một Firebase Project để thiết lập real-time database trong Firebase. Chúng ta có thể đồng bộ và chỉnh sửa nó theo giống số lượng view trên Blogger.
Để tạo Firebase Project và real-time database các bạn hãy tham khảo các bước sau:
Tạo Project trong Firebase
Bước 1: Các bạn vào Firebase Console.
Bước 2: Chọn vào Create a Project và nhập tên Project, các bạn cứ nhấn Continue để tiếp tục.
Bước 3: Các bạn hãy tắt Google Analytics và bấm vào Create Project.
Vậy là xong việc tạo Project trong Firebase, tiếp theo là cài đặt Realtime Database.
Cài đặt Realtime Database
Bước 1: Truy cập vào Firebase Console và chọn Project vừa tạo.
Bước 2: Tại menu bên trái truy cập vào Realtime Database.

Bước 3: Chọn vào Create Database, và chọn Next.
Bước 4: Tiếp tục chọn Locked Mode và nhấn vào Enable.

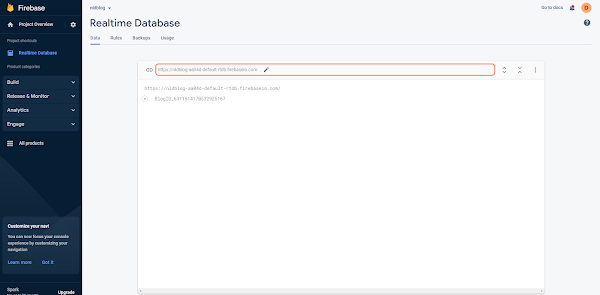
Vậy là chúng ta đã tạo xong Realtime Database, hãy copy lại đường dẫn như hình mình đánh dấu.
Thêm Rules vào Database
Tiếp theo chuyển qua tab RULES và các bạn thay thế toàn bộ code cũ bằng đoạn code như sau:
{
"rules": {
".read": true,
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
}
}
}
Sửa 0000000000000000000 thành Blog ID của các bạn nhé.
Sau đó nhấn chọn Publish để lưu lại đoạn code vừa thay.
Chỉnh sửa trong template
Bước 1: Các bạn chèn đoạn CSS sau vào trước thẻ ]]></b:skin>
<!--[ Realtime Post View Counter by NLD Blog]-->
.entry-views{color:#000;font-size:14px;visibility:hidden;opacity:0;transition:all .2s ease}
.entry-views[data-view]{visibility:visible;opacity:1}
.entry-views::after{content:attr(data-view) ' views'}
Bước 2: Thêm đoạn HTML sau để hiển thị lượt xem:
<span class='nld_view entry-views hidden' data-add='true' expr:data-id='data:post.id'/>
Ở đoạn data-add='true' các bạn sửa thành false nếu các bạn muốn hiển thị lượt xem tại các trang khác trang bài viết. Cụ thể true thì khi tải trang nó sẽ +1 lượt xem còn false thì khi tải lại trang nó sẽ không cộng thêm lượt xem mà nó chỉ hiển thị lượt xem đã có.
Bước 3: Tiếp theo chèn đoạn JavaScript dưới đây vào trước thẻ /body
<script>
/*<![CDATA[*/
/*! Realtime Post View Counter by NLD Blog */
const viewSeting = {
blogID: '0000000000000000000',
databaseUrl: 'databaseUrl',
abbreviation: true,
lazyload: true
}
function loadJs(e, b, c, d) {
let a = document.createElement("script");
b && (a.id = b), a.async = c, a.defer = c, a.src = e, d && (a.onload = d), document.getElementsByTagName("head")[0].appendChild(a)
}
function abvr(a) {
var b = Math.sign(Number(a));
return 1e9 <= Math.abs(Number(a)) ? b * (Math.abs(Number(a)) / 1e9).toFixed(2) + "B" : 1e6 <= Math.abs(Number(a)) ? b * (Math.abs(Number(a)) / 1e6).toFixed(2) + "M" : 1e3 <= Math.abs(Number(a)) ? b * (Math.abs(Number(a)) / 1e3).toFixed(2) + "K" : Math.abs(Number(a))
}
function loadPostVw() {
for (var c = document.querySelectorAll(".nld_view"), e = firebase.database(), a = 0; a < c.length; a++) {
var d = c[a],
b = d.getAttribute("data-id");
(b = e.ref("BlogID_" + viewSeting.blogID + "/PostID_" + b)).once("value", function(a, b) {
return function(c) {
0 < (c = c.exists() ? c.val() : 0) && (a.setAttribute("data-view", viewSeting.abbreviation ? abvr(c) : c), a.classList.remove("hidden")), "true" == a.getAttribute("data-add") && (a.setAttribute("data-add", !1), c = parseInt(c) + 1, b.set(c))
}
}(d, b))
}
}
function postVw() {
loadJs("https://www.gstatic.com/firebasejs/8.10.1/firebase-app.js", "fb-app", !0, () => {
loadJs("https://www.gstatic.com/firebasejs/8.10.1/firebase-database.js", "fb-db", !0, () => {
var a = {};
a.databaseURL = viewSeting.databaseUrl, firebase.initializeApp(a), loadPostVw()
})
})
}
if (!0 === viewSeting.lazyload) {
var a = [],
b = [];
let c = () => {
0 == a.length && null == localStorage.getItem("LZ_VIEW") && (localStorage.setItem("LZ_VIEW", 1), postVw())
};
window.addEventListener("scroll", a => {
(0 != document.documentElement.scrollTop && 0 == b.length || 0 != document.body.scrollTop && 0 == b.length) && c()
}, !0), document.getElementsByTagName("body")[0].addEventListener("click", a => {
c()
}), localStorage.getItem("LZ_VIEW") && postVw()
} else postVw()
/*]]>*/
</script>
Bước này các bạn thay:
1. 0000000000000000000 giống với Blog ID ở trên phần Thêm Rules vào Database.
2. databaseUrl các bạn thay thành Realtime Database URL của các bạn mà mình đã bảo copy ở phần trên.
3. abbreviation có thể để là true hoặc false.
4. lazyload cũng tương tự true hoặc false.
Cuối cùng lưu lại và kiểm tra trên Blog của các bạn.
Như vậy chỉ vài bước đơn giản thôi là các bạn đã thêm được lượt xem bài viết trông rất chuyên nghiệp đúng không.





Your profile will not be published.
Enter Image URL / Code Snippets / Quotes / name tag, then click parse button accordingly that you have entered. then copy the parse result and paste it into the comment field.
sao của mik không lên số view vậy? nó chỉ ghi . .views
mình có thể hiển thị lượt xem ngoài trang chủ không admin. nếu được mong bạn hướng dẫn. xin cảm ơn
Có bạn, bạn đọc lại bước 2 nhé.